Font chữ đẹp trong thiết kế logo luôn là điều đầu tiên kết nối với khách hàng trước khi họ bắt đầu đọc các thông điệp được bạn truyền tải qua website hay lật giở cuốn brochure giới thiệu về thương hiệu của bạn.
Mỗi font chữ đều đem lại một cảm xúc, tính cách và ấn tượng thị giác riêng. Các font chữ thậm chí còn trở nên mạnh mẽ hơn khi được dùng đối lập hoặc bổ sung cho nhau, đặc biệt là khi cung cấp sự tương phản.
Vậy làm thế nào để chọn font chữ thiết kế logo đẹp, ấn tượng khi thiết kế logo? Làm thế nào để tìm được font chữ có thể kết nối với bản chất thương hiệu của bạn?
Chọn một font chữ cũng tương tự như đi sắm bộ quần áo mới. Bạn có thể mặc thử mọi thứ trong cửa hàng, nhưng bạn phải chọn thứ phù hợp nhất với phong cách riêng của bạn. Bạn nên chọn font chữ có thể thể hiện trực quan thương hiệu và các giá trị của bạn.
Ví dụ, nếu bạn là công ty dịch vụ tài chính, chọn một font chữ trang trí sẽ không phù hợp vì loại chữ này thường mang lại cảm giác nghệ thuật và sáng tạo thay vì tính bảo đảm và sự uy tin. Công ty công nghệ nên tránh font chữ viết tay vì font chữ này khó đọc trên khi được hiển thị trên các trang web và có thể không phù hợp với văn hoá hoặc sứ mệnh của công ty.
Cặp font chữ thiết kế logo là gì?
Cặp font chữ thiết kế logo là bộ hai font chữ bổ sung cho nhau, giúp bạn có thêm lựa chọn khi thiết kế các ấn phẩm logo. Việc ghép cặp này sẽ cho bạn có font chữ để sử dụng trong heading copy (trên trang web, danh thiếp, ấn phẩm quảng cáo, thư mời, áp phích, v.v.) và body copy, chiếm phần lớn nội dung bạn viết.
Có thể bạn đang tự hỏi, chẳng lẽ tôi không thể sử dụng các font chữ trên logo làm font “chính” được ư? Đôi khi, câu trả lời là có. Nhưng cũng có những lúc, font chữ được dùng trong logo chỉ có một kích cỡ, do bạn tự thiết kế hoặc không phù hợp để làm heading copy hoặc body copy.
Hoặc có thể, logo của bạn là biểu tượng monogram, không bao gồm font chữ cụ thể.
Bằng cách lựa chọn một cách có chiến lược cặp font chữ kết hợp hiệu quả với nhau, bạn sẽ thu hút được sự chú ý của khách hàng, tạo ra một ấn phẩm dễ đọc, cân bằng, có khả năng thị giác (visual hierarchy) và tính tương phản cao hơn trong quá trình xây dựng logo.
Font chữ đẹp ảnh hưởng đến định hướng thị giác (visual hierarchy) trong thiết kế logo như thế nào?
Định hướng thị giác là quá trình sắp xếp nội dung để truyền đạt thông tin – hướng người xem đến thông tin quan trọng nhất trước, sau đó đưa họ qua phần còn lại của nội dung bằng các tín hiệu thị giác. Định hướng thị giác được truyền tải qua font chữ, màu sắc, hình ảnh, kích thước, và nhiều hơn nữa.
Khi bạn sử dụng cặp font chữ mà trong đó có một font chữ nổi bật hơn font chữ còn lại, người dùng sẽ biết đâu là nơi cần đọc trước tiên khi nhìn thấy font chữ heading. Đó là thông tin bạn muốn người dùng đọc được trước khi họ tìm hiểu phần còn lại của nội dung, để họ có được cái nhìn tổng quan về tất cả.
Font chữ heading và body là gì?
Heading luôn sử dụng phiên bản in đậm của các font chữ thông thường. Ví dụ, nếu bạn đặt font Avenir làm heading, bạn nên sử dụng bản in đậm hoặc nét to, không nên sử dụng phiên bản hẹp hoặc nét nhỏ.
Mặt khác, khi chọn font chữ body, bạn có thể dùng phiên bản thường. Như vậy, bạn sẽ không “hét” vào mặt người đọc hoặc khiến họ hoang mang không hiểu đâu mới là nội dung chính.
Các cặp font chữ thiết kế logo đẹp, ấn tượng và áp dụng chúng vào đâu?
Không, không phải lúc nào bạn cũng cần đến hai font chữ. Bạn có thể sử dụng các phiên bản khác nhau của một font chính. Lại lấy Avernir làm ví dụ, bạn có thể dùng phiên bản in đậm để làm tiêu đề và bản thường để làm nội dung
Khi bạn đã chọn được một font chữ hoặc cặp chữ, bạn có thể áp dụng chúng vào hầu hết mọi ấn phẩm của thương hiệu, bao gồm trang web, posters, banners, brochures, menus, hình ảnh trên các trang mạnh xã hội, bài đăng trên blog, trang phục công ty, đồ dùng văn phòng.
Chúng tôi sẽ giúp công đoạn chọn font chữ trở nên đơn giản hơn bằng cách giới thiệu 11 cặp font chữ làm ví dụ, đại diện cho các kiểu phong cách khác nhau (sans-serif, serif, chữ cổ, chữ viết tay và hơn thế nữa). Ngoài ra, chúng tôi còn đặt các ví dụ này trong ứng dụng thực tế để bạn có thể tham khảo thêm!
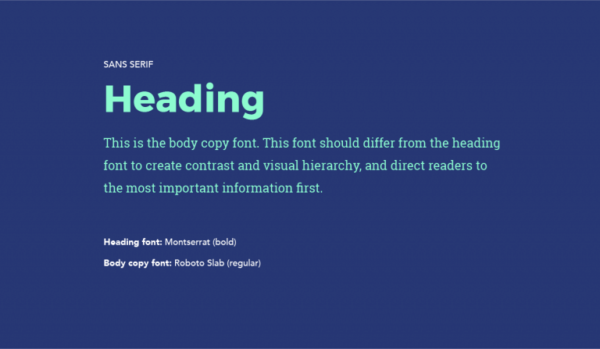
Cặp chữ #1: Tiêu đề dùng font Sans-Serif + Nội dung dùng font Slab
Font chữ không chân luôn rất dễ đọc. Chúng vô cùng hiệu quả khi được sử dụng trong các ấn phẩm in lớn với chất lượng cao cũng như khi hiển thị ở độ phân giải thấp hơn, điều này đã khiến font chữ không chân trở nên hoàn hảo để dùng trên trang web hoặc ebooks.
Trong ví dụ trên, chúng tôi đã chọn font chữ Montserrat in đậm làm heading – một font chữ không chân đẹp mắt và gọn gàng – kết hợp cùng font Roboto Slab in thường, làm hình ảnh thêm phần thú vị mà vẫn rõ ràng và dễ đọc.

Bạn có thể thấy rõ ràng hiệu quả của cặp font chữ này trên danh thiếp, khi tên đóng vai trò quan trọng nhất, đi kèm với các thông tin liên lạc.

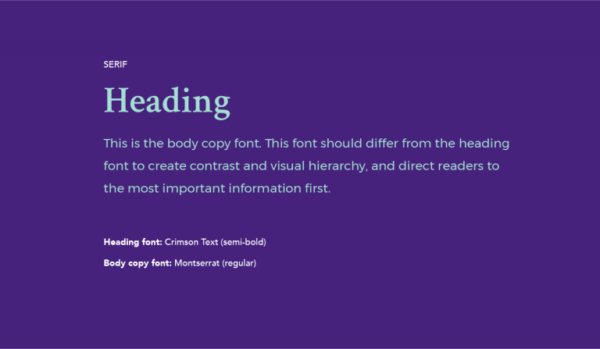
Cặp chữ #2: Tiêu đề dùng font serif + Nội dung dùng font sans-serif
Font chữ có chân đem lại cảm giác sang trọng, quý phái và đáng tin cậy. Hãy nghĩ đến Times New Roman, một trong các font chữ nổi tiếng nhất. Hầu hết mọi tờ báo đều sử dụng font chữ có chân và chúng cũng rất phổ biến trên sách, brochure và các bản in chất lượng cao.
Mặc dù có nhiều chi tiết hơn chữ không chữ, chữ có chân vẫn vô cùng dễ đọc và mắt chúng ta dễ quen thuộc với hình dáng của chún ghơn. Bởi vậy, font chữ không chân có thể dễ dàng được ghép cặp với các font không chân hoặc có chân khác.

Ở cặp chữ trên, chúng tôi đã chọn Crimson Text in đậm vừa làm font heading và Montserrat cho văn bản body để giữ cho thiết kế đơn giản và rõ ràng. Chúng tôi đã trình bày cặp đôi này trên sách hướng dẫn thương hiệu, giúp bạn dễ dàng hiểu hơn về khả năng điều hướng thị giác của hai font chữ này.

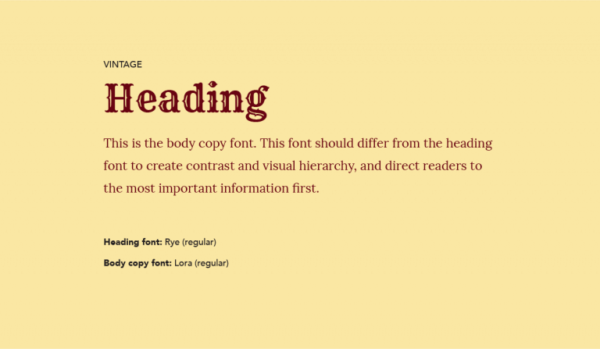
Cặp chữ #3: Tiêu đề dùng font chữ cổ + Nội dung dùng font serif
Logo cổ đã trở nên cực kì nổi tiếng trong vài năm gần đây cùng với font chữ cổ. Font chữ này vô cùng hiệu quả cho các doanh nghiệp độc bản, thủ công, làm tóc và cà phê, nhờ cảm giác tận tâm và hoài niệm mà nó mang lại.
Do sự phức tạp của chúng, font chữ cổ điển thường được kết hợp với font chữ có chân để đảm bảo tính dễ đọc trong khi vẫn duy trì thiết kế cổ điển nhất quán.

Trong thiết kế này, chúng tôi đã sử dụng font chữ Rye cho văn bản heading và Lora cho văn bản body. Hãy xem cặp đôi này hiệu quả thế nào khi kết hợp cùng hình ảnh máy đánh chữ cổ trên banner của trang web.

Cặp chữ #4: Tiêu đề sử dụng font chữ viết tay + Nội dung dùng font sans-serif
Font chữ viết tay luôn mang lại cảm giác tinh tế, sáng tạo, chất chứa đầy cảm hứng và tăng thêm tính thú vị về thị giác cho các ứng dụng của doanh nghiệp. Tuy nhiên, font chữ viết tay nhìn qua hơi khó đọc, đó là lý do vì sao chỉ nên dùng font chữ này cho heading thay vì văn bản body hoặc các đoạn văn dài.
Bởi bản chất dùng để trang trí, font chữ viết tay thường được đi kèm font chữ có chân hoặc có chân kiểu slab để tăng tính dễ đọc và làm thiết kế trở nên tổng quát hơn.

Ở ví dụ này, chúng tôi đã Sacramento, font chữ viết tay tinh nghịch với các đặc tính cực nổi bật đi kèm với với font Playfair Display in thường. Hãy xem cách cặp đôi này hoạt động trên menu nhà hàng, vừa phóng khoáng, mời gọi lại vừa dễ đọc và điều hướng.

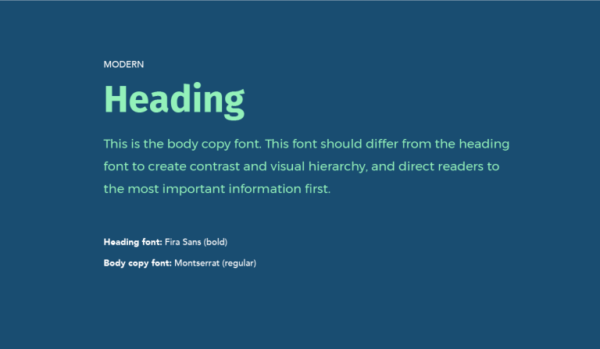
Cặp chữ #5: Tiêu đề dùng font chữ hiện đại + Nội dung dùng font sans-serif
Hầu hết mọi font chữ hiện đại đều là không chân, mang lại cảm giác gọn gàng và dễ đọc, phù hợp với mọi ứng dụng và kích cỡ màn hình. Đó là lý do hầu hết mọi công ty công nghệ ngày nay đều sử dụng kiểu chữ này
Để làm tăng tính thú vị khi sử dụng hai font chữ không chân trong cùng một cặp, hãy chọn phiên bản in đậm cho văn bản healding.

Trong ví dụ trên, chúng tôi đã ghép Fira Sans in đậm với Montserrat, vô cùng dễ đọc. Bạn có thể xem cách cặp chữ này hoạt động trên các trang mạng xã hội, ở đây Montserrat được dùng với hai phiên bản in nghiêng và in hoa.

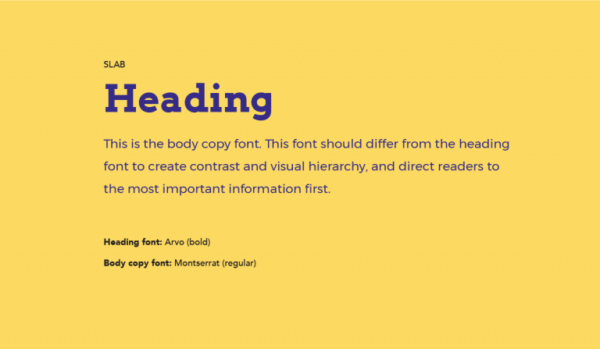
Cặp chữ #6: Tiêu đề dùng Slab + Nội dung dùng font sans-serif
Font chữ slab có chân là loại phông đậm nét và có hình khối rõ ràng hơn loại chữ có chân truyền thống. Font chữ đẹp này mang lại nét quyến rũ cổ điển cho các dự án hoặc thương hiệu, đưa người xem tìm về cảm giác của phông chữ đánh máy.
Nhờ sự đậm nét này, font chữ slab phù hợp với logo và tiêu đề. Ngoài ra, font chữ đẹp này còn có thể được sử dụng ở nội dung, như đã thấy ở ví dụ trước, nhưng không phổ biến.

Trong ví dụ trên, chúng tôi đã sử dụng font chữ Arvo đậm nét làm tiêu đề và Montserrat cho văn bản nội dung.
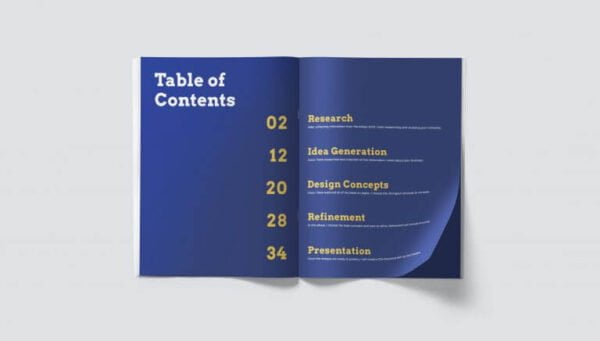
Bạn có thể xem cách hai cặp chữ này bổ sung cho nhau trên sách hoặc như trên mục lục này.

Cặp chữ #7: Tiêu đề dùng chữ funky + Nội dung dùng font sans-serif
Các font chữ funky thường được cho là mang phong cách cá tính, độc nhất vô nhị, tạo ấn tượng mạnh đến thị giác người dùng. Kiểu chữ này khơi gợi các cảm giác đặc biệt cho ngời dùng nhờ cá tính đặc trưng và thường được đi kèm với các font chữ không chân cho cân bằng và gọn gàng.
Mặc dù font chữ funky rất thu hút, hãy cân nhắc khi sử dụng các phông chữ quá xu hướng hay không hợp với phong cách thương hiệu của bạn. Các loại phông chữ này thường không hợp làm nội dung, nên hãy chỉ để chúng ở tiêu đề.

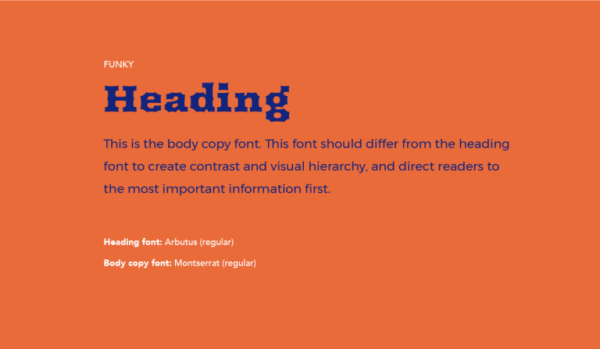
Trong ví dụ trên, chúng tôi sử dụng font chữ Arbutus cho tiêu đề, tạo ra phong cách quyến rũ. Để cân bằng sự phức tạp của Arbutus, chúng tôi đã kết hợp với phông chữ Montserrat loại thường. Hãy xem sự kết hợp này hoạt động trên tiêu đề website với các nút và tag “Các đồ vật đính kèm” trong Montserrat và “Đồ mới Tuần này” trong font Arbutus.

Cặp chữ #8: Tiêu đề dùng font thư pháp + Nội dung dùng font có chân
Giống font chữ viết tay, font chữ thư pháp tinh tế, thanh lịch và là cách độc đáo để thể hiện hết tinh thần của thương hiệu. Font chữ này thường mang lại sự dịu dàng và êm dịu mỗi khi xuất hiện.
Nhờ sự phức tạp, font chữ thư pháp này thường chỉ nên được dùng làm tiêu đề vì hơi khó đọc khi được đặt vào đoạn văn dài.

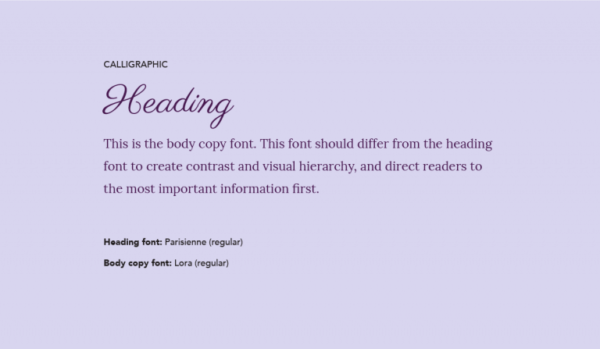
Trong ví dụ trên, chúng tôi đã sử dụng font Parisienne làm tiêu đề, đi kèm với Lora, một phông có chân dễ sử dụng. Hãy cùng xem cách bộ đôi này hoạt động hiệu quả thế nào trên thiệp mời đám cưới, tên cô dâu chú rể được dùng làm tiêu đề, trong thông tin chi tiết làm nội dung.

Cặp chữ #9: Tiêu đề dùng font chữ bong bóng + Nội dung dùng chữ không chân
Font chữ bong bóng vui vẻ, gần gũi và tạo nên nhiều ấn tượng mạnh mẽ. Như chúng tôi đã chỉ ra với các font chữ được cách điệu khác, ta chỉ nên sử dụng chúng trong tiêu đề, bởi chúng quá táo bạo khi được áp dụng vào văn bản nội dung. Ngoài ra, hãy cẩn thận khi dùng các font chữ quá thời thượng.
Vì bản chất gây sự chú ý, font chữ bong bóng tốt nhất là nên được sử dụng với chữ không chân hoặc có chân đơn giản để không khiến người đọc thấy quá tải.

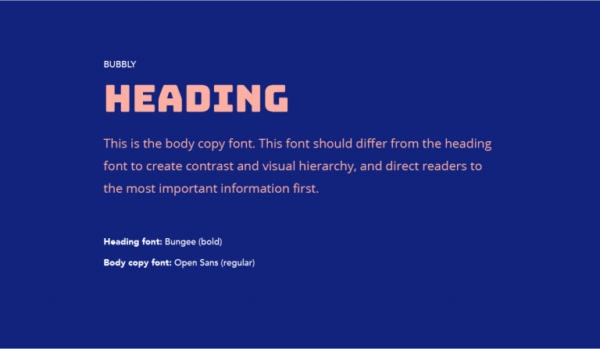
Trong ví dụ trên, chúng tôi sử dụng font chữ Bungee in đậm làm tiêu đề và font Open Sans đơn giản trong văn bản nội dung.
Đây là cách phông chữ này hoạt động trên quảng cáo của một trang web bán đồ online.

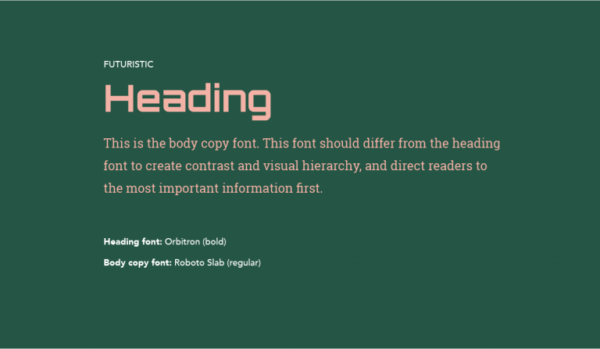
Cặp chữ #10: Tiêu đề dùng font chữ futuristic + Nội dung dùng font chữ slab
Font chữ theo phong cách tương lai tạo cho người dùng một cảm giác đặc biệt, khiến ta nghĩ về robot, máy tính hoặc không gian. Hãy ghi nhớ điều này và cẩn trọng khi sử dụng font chữ này vì font chữ đẹp này chỉ hiệu quả với một vài thương hiệu nhất định.
Nhờ vào hình dáng và phong cách thu hút mọi ánh nhìn của mình, font chữ futuristic thường được đi kèm với font có chân để tạo ra hiệu ứng cân bằng.

Trong ví dụ trên, chúng tôi đã kết hợp Orbitron in đậm với font Roboto Slab trong văn bản nội dung, đơn giản mà vẫn tạo ra hiệu ứng mạnh mẽ.
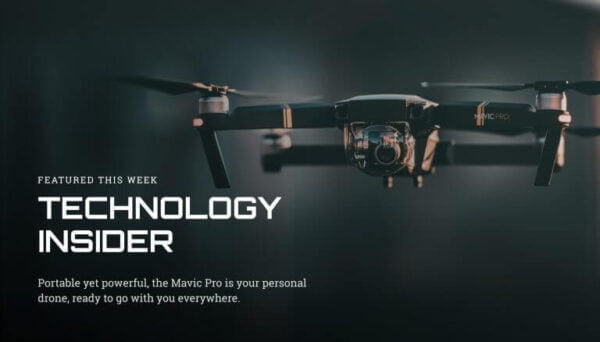
Bạn có thể thấy rõ là sự kết hợp font chữ này hiệu quả thế nào trong bài đăng trên mạng xã hội của thương hiệu công nghệ này.

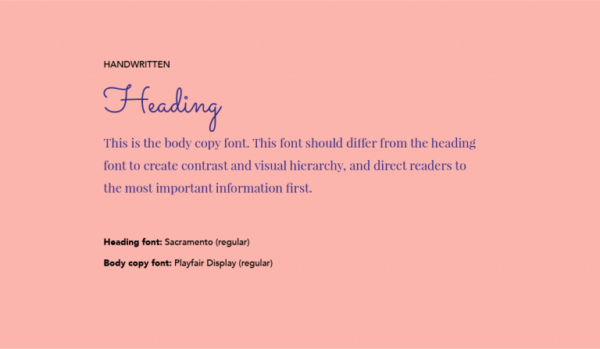
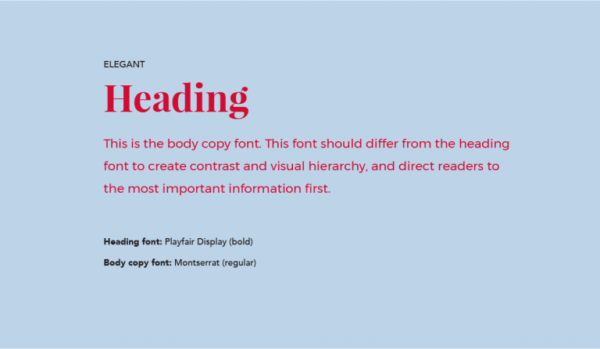
Cặp chữ #11: Tiêu đề dùng font chữ đẹp thanh lịch + Nội dung dùng font serif
Font chữ thanh lịch thường là font serif. Chúng có thể nhấn mạnh một thông điệp hoặc truyền tải cảm giác đáng tin cậy trong khi vẫn vui tươi và đầy uyển chuyển.
Các font chữ này thường đi kèm với font sans-serif để hướng sự chú ý của người đọc vào tiêu đề và mang lại cảm giác thanh thoát tổng thể.

Trong ví dụ trên, chúng tôi đã sử dụng font chữ Playfair Display in đậm làm tiêu đề và Montserrat cho văn bản nội dung.
Hãy xem hai font chữ này kết hợp với nhau hiệu quả đến thế nào trong thiệt cảm ơn đám cưới, với chữ “Cảm ơn” làm tiêu đề vì đó là điều đầu tiên mà người gửi muốn người nhận đọc được.

Font chữ có thể là một vùng đất đầy mới lạ với nhiều chủ doanh nghiệp, đặc biệt là những người chưa có kiến thức nền tảng về thiết kế.
Nhưng khi biết rõ font chữ nào phù hợp nhất với hương hiệu của bạn cũng như các yếu tố khác trong thiết kế logo, bạn sẽ sẵn sàng để tạo ra các sản phẩm marketing – nhờ vậy bạn sẽ dễ dàng tạo ra các quyết định thiết kế hơn, tạo nên sự ổn định trong thị giác người dùng để thúc đẩy logo và có khả năng lan truyền nội dung về bản sắc thương hiệu của bạn.